WordPressのテーマは「2017年、人気の無料WordPressテーマ100選」より42番のBouquetを採用した。以下はその変更備忘録である。
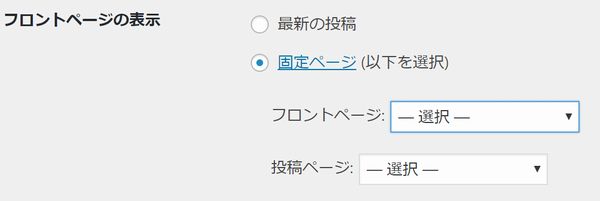
(1)WordPressを普通のウェブサイト風にしたければ「設定/表示設定/フロントページの表示」で、「固定ページ」にチェックを入れ、indexファイルにしたいフロントページを「選択」から選ぶ。ブログに相当する「投稿ページ」は「選択」より、「ブログ」等と言うタイトルで新規作成した固定ページを選択すると、ここのメニューにブログが表示される。メニューの順序は画面右下の「順序」に数字を入れる。

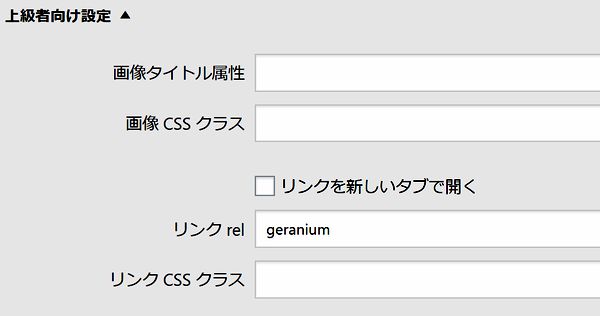
(2)画像をLightbox風な表示にするプラグインは「Easy FancyBox」を採用。Lightboxだと、rel=”lightbox[geranium]”のgeraniumに相当するのは画像の編集画面で「リンクrel」に入れると良い。

(3)CSSの編集は「外観/テーマの編集」から行う。
●フォントを日本語用にしてサイズ変更
input,input,textarea { color: #000; font: 300 16px/1.7 “メイリオ”, Meiryo, “MS Pゴシック”, Osaka, “ヒラギノ角ゴ Pro W3”,
“Hiragino Kaku Gothic Pro”; font-weight: normal;}
●サイトタイトルのフォントとサイズ変更
#site-title {#site-title { font: 30px “メイリオ”, Meiryo, “MS Pゴシック”, Osaka, “ヒラギノ角ゴ Pro W3”,
sans-serif; margin-bottom: .2em; text-transform: uppercase;}
●引用に背景色追加
.entry-content blockquote,.entry-content blockquote,.entry-content blockquote[class*=”align”],.comment-content blockquote
{ font-style: italic; line-height: 1.5; margin-left: 15px; padding-left: 10px; background-color: #ffd8e8;}
●本文のタイトルのフォントとサイズ変更
.entry-title {
font: 22px/30px “メイリオ”, Meiryo, “MS Pゴシック”, Osaka, “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, sans-serif;
margin-bottom: 0.3em;
text-shadow: 1px 1px 0 rgba(255,255,255,1);
word-wrap: break-word;
}
(4)CSSの追加は「外観/カスタマナイズ/CSS追加」より、所定の場所に挿入する。コードを挿入したら、「保存して公開」をクリック
今回追加したのは右側のバナー広告がPCだと縦長の画像が表示されるが、スマホだと横長にするコード。
.spnone{
display:block;
}
.pcnone{
display:none;
}
@media (min-width:481px) and (max-width:800px){
.pcnone{
display:block;
}
.spnone{
display:none;
}
}
@media (max-width : 480px){
.pcnone{
display:block;
}
.spnone{
display:none;
}
}
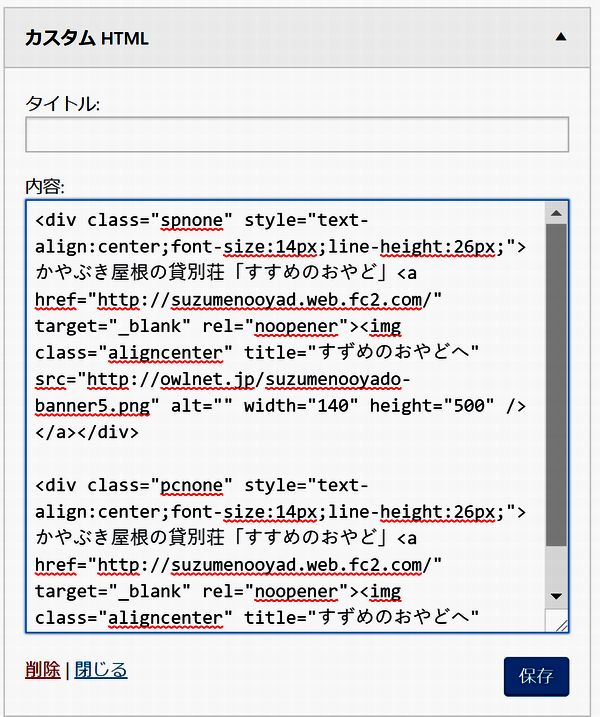
(5)右差サイドに使ったのは「カスタムHTML」と言ウィジェット。これと「追加CSS」で現在のウェブサイトと同様なことができる。

このソースは
<div class=”spnone” style=”text-align:center;font-size:14px;line-height:26px;”>かやぶき屋根の貸別荘「すすめのおやど」<a href=”http://suzumenooyad.web.fc2.com/” target=”_blank” rel=”noopener”><img class=”aligncenter” title=”すずめのおやどへ” src=”http://owlnet.jp/suzumenooyado-banner5.png” alt=”” width=”140″ height=”500″ /></a></div>
<div class=”pcnone” style=”text-align:center;font-size:14px;line-height:26px;”>かやぶき屋根の貸別荘「すすめのおやど」<a href=”http://suzumenooyad.web.fc2.com/” target=”_blank” rel=”noopener”><img class=”aligncenter” title=”すずめのおやどへ” src=”http://owlnet.jp/suzumenooyado-yoko1.png” alt=”” width=”300″ height=”91″ /></a></div>
(6)動画は静止画と同じ「メディアを追加」ボタンから、投稿ページに挿入できる。ただし、lolipopは最大容量が2MBなので、これより大きな動画をアップロードするときは「WEBツール//PHP設定/php.ini」のアップロード最大容量を変更する必要がある。実際にやってみると、選択肢は20MBの1種類しかなかった。これ以上の方法はネット上にあるが、取り敢えずこれで良しとした。
![]()
動画の中央揃いは「テキストモード」で”<center>”タグが使えた。
Youtubeは「埋め込みコード/もっと見る/カスタム」でコードを取得し、「テキストモード」から貼り付けるだけ、と簡単である。
(7)画像のリンク先が「メディアファイル」(Lightbox風)のとき、カスタムのサイズを選ぶと、画面サイズが小さくなっても、レスポンシブにならない問題が出た。これに対応するため、@media毎に次の様なCSSを追加した。
.w70{
width:70%;
margin:0 auto;
}
実際の投稿画面では「テキスト」で、画像を”div”で囲み、[<div class=”w70″>]とすると、中央揃いと画像の有効表示サイズの70%になった。
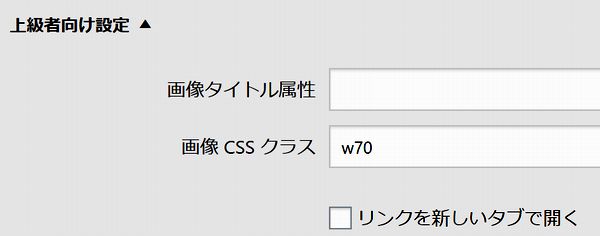
しかし、「上級向け設定」の「画像の編集」で「画像CSSクラス」にw70を入れると同様の結果が得られたので以後はこの方法を採用した。なお、このCSSコードはページのソースで確認できる。

(8)スライドショー
スライドショーはMeta Sliderを採用。作成はメニューのMeta Sliderより作成し、投稿ページにはmetasliderのidを入れるとよい。

「仁世宇園」の画像を拝借して作ってみるとこんな風になった。
(9)右サイドのメニューに使っている文字のカラーをStyle Sheetから、変更したがなぜか反映されない。仕方ないので、CSS追加で次のコードを追加した。
/* Links */
a {
color: #380a19;
text-decoration: underline;
font-size:16px;
}
a:focus,
a:active,
a:hover {
text-decoration:;none
}
(10)上記の影響でサイトタイトルの文字も小さくなったので、fontを追加した。
#site-title a,
#site-title a:hover {
font: 35px “メイリオ”, Meiryo, “MS Pゴシック”, Osaka, “ヒラギノ角ゴ Pro W3”, sans-serif;
color: #891e42;
margin: 0 0 0 -0.4em;
padding: 0 0.7em;
text-decoration: none;
}
(11)mp4動画の投稿テスト
DMC-GX7MK2の「フォーカスセレクト」は4K動画より、Exif付きの静止画像を合成する。
(12)テンプレート既定の日本語(英語翻訳)を変更したいときはPoeditでja.poファイルを変更して保存。その時、自動で生成したja.moとja.poを一緒にアップローするとよい。だが、全ての日本語がこれで決まるわけではない。
(13)画像でLightbox風へのリンクマークはモニターの横幅で制御したいため、各@mediaに対し、次のCSSを追加してリンクマークが出ないようにした。
a.none{a.none{ pointer-events:none;}





