|

|
|
2003/4/21
|
| 背景の画像・イラストなどでくり抜く「窓枠文字」の作り方です。いろいろな方法が考えれますが、加工自由度の高さと思いつき易さから言って作図例(1)がお薦めです。 |
| ■作図例(1) |
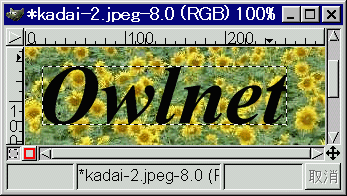
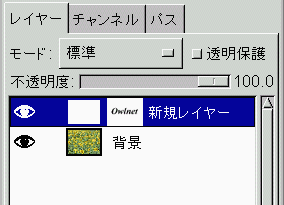
| (1)背景画像読み込み→文字描画(新規レイヤーにする) |
  |
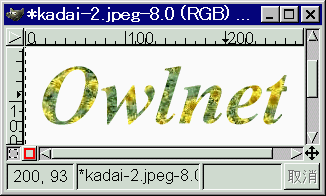
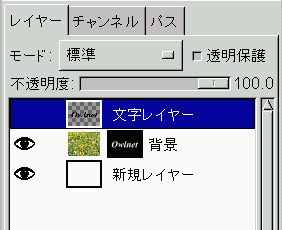
 (2)「文字レイヤー」で「不透明部分を選択領域に」を選択 (2)「文字レイヤー」で「不透明部分を選択領域に」を選択(3)「背景」レイヤー選択 (4)「選択/反転」 (5)白の「バケツ」で塗る (6)「文字レイヤー」削除(又は不可視状態にする) |
| ●作図例(1)のコメント 「文字レイヤー」は単に範囲選択だけに利用し、「背景」レイヤーで実際の作業を行うやりかた。 |
| ■作図例(2) |
|
●作図例(2)のコメント |
| ■作図例(3) |
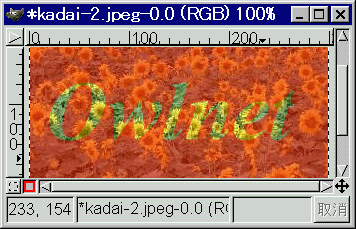
 (1)背景画像読み込み (1)背景画像読み込み(2)クイックマスクモードにする (3)白色で文字を描く (4)レイヤー固定後通常モードにする (5)選択/反転 (6)白のバケツで描画 右図は「クイックマスクモード」時 ●作業例(3)のコメント 「クイックマスクは白が範囲選択」と覚えていれば比較的簡単に「窓枠文字」を作る事ができる。 |
| ■作図例(4) |
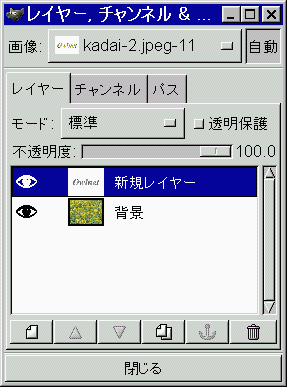
 (1)背景画像読み込み (1)背景画像読み込み(2)白の「新規レイヤー」作成 (3)出来た「新規レイヤー」に対し、白の「レイヤーマスク」追加 (4)レイヤーマスク面に黒で文字入力(「新規レイヤー」を不可視状態にしておくと作業し易い)してレイヤー固定 (5)「新規レイヤー」を可視状態にする |
| ●作業例(4)のコメント レイヤーマスク面に黒で描くと「新規レイヤー」ではそこの部分だけが透明になり、下のレイヤーの画像を見ることができる。 |
| ■作図例(5) |
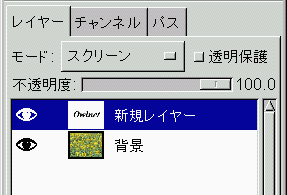
 (1)背景画像読み込み (1)背景画像読み込み(2)アルファチャンネル追加 (3)白の「レイヤーマスク」追加 (3)黒で文字入力、新規レイヤーにする(文字レイヤー) (4)「文字レイヤー」を選択して「不透明部分を選択領域に」を選択 (5)「選択/反転」を選択 (6)「背景レイヤー」のレイヤーマスクに黒のバケツで塗る (7)「背景」レイヤーの下に白の「新規レイヤー」を追加 |
| ●作業例(5)のコメント 背景レイヤーにレイヤーマスクを追加した例だが、"無理やり"の感あり。 |
| ■作図例(6) |
|
●作業例(6)のコメント |
| ■ポイント |
| 後で文字を選択範囲に使いたいときは作図例(1)の様に「文字レイヤー」にして置くと便利です。(「不透明部分を選択領域に」が使えます) |
| タイトル画像 |
| ページタイトルは「Script-Fu/装飾/枠追加」で作成しました。 |
 (1)背景画像読み込み
(1)背景画像読み込み (1)背景画像読み込み
(1)背景画像読み込み